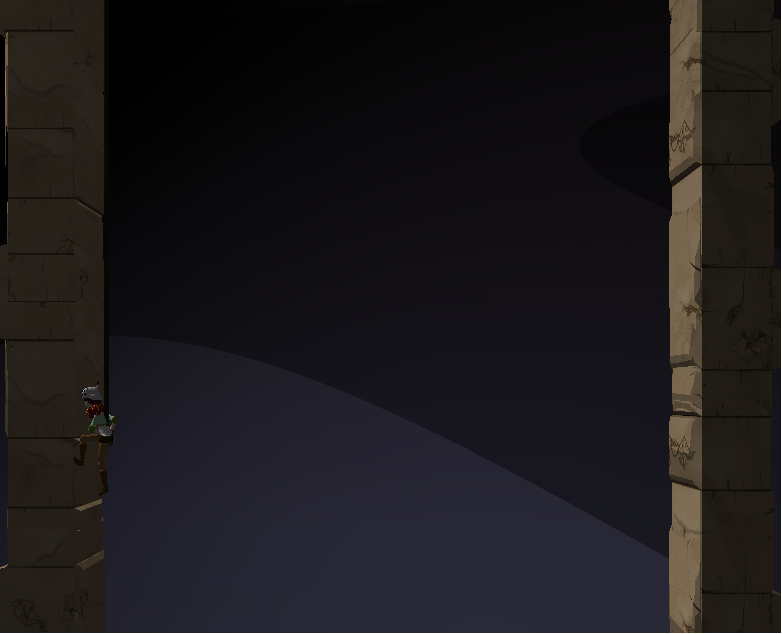
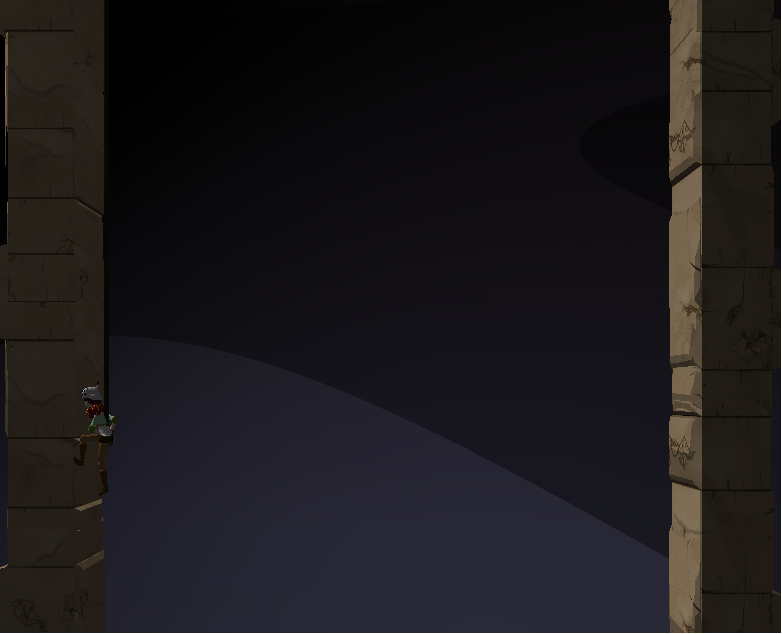
An update on the game's main look so far. Decided to take out the Toon edge bolding, but kept the lighting technique. As for the hit box detection from last blog, it was pretty easy to do, but since our animator has a problem with getting animations done, I needed to drop it and attacking out of our game. All I could really show would be a screenshot with slightly red characters, its much for visible in video, but I've long since gotten rid of it.


I also added a cool lighting effect. The farther you get the darker it becomes, I have a rather large skybox background lerping from bottom to top and back again. I also have the ambient lighting lerping, now all I have to add is a sun and a moon that can slerp by and I have a nice day and night cycle. This caused a cool effect I wanted to look into. The bars of light slide around in and off screen, as you see from the first screen shot there are 4 colours, then it moves to 3, then another 3. For the most part this colours slide around, in the last screenshot you see that the darkest part has moved to the far right corner.
Now I didn't really use any code to do this, other than of course simple diffuse toonshading. I realized that this effect is coming from the large plain in the background, and it being so large that the spotlight doesn't hit it correctly. lighting on a flat plain was kind of cool to me, because the idea of 2D realistic lighting came to mind and I decided to look it up.


just some examples
Now the first one seems pretty easy, its probably already created in the sprite, and if its not its simply an orb that adds to the colour values around the blast with a gradient edge. Now the other one blew my mind when i first saw it.
https://www.kickstarter.com/projects/finnmorgan/sprite-lamp-dynamic-lighting-for-2d-art Is a kickstarter for a lighting engine for 2D games. It can generate normal maps for sprites that can use simpe lights to create effect like the one shown. Now the hard part is being able to take in any sprite and create normal maps that work as well as this one, but the concept of how those normal maps would work on a sprite like this is pretty easy.
Of course this is all assumption, but from what it seems to me its kind of simple. The program creates 4 normal maps, a version of it lit from each side, top, bottom, left, and right. from there on 2D lighting on a 2D sprite could just be chosen based on separating x and y potions. when the light moves from left to right, it just has to trade normal map dominance. Thats why when the light is far left lit looks like the left lit normal map, and when its far on the right it looks like the right lit shown here.

The sprites lighting is pretty much transforming from left to right based on the x position. Now if you do the same for the Y and combine the two lighting in 2D should work fine. Now in the Gif the light moves behind the sprite, now of course its not actually rending how the light hits the sprite its probably something as simple as a multiplier based on the z position. The farther it is away from the base Z the dimer all the lights are. When the light comes around the left side, it slowly reveals the the left lit normal map. It kind of acts as an ambient light, even though it creates the effect 3D lighting.
Overall its a pretty cool lighting, I'm pretty sure i manage to figure out how the lighting works, but I have no clue whatsoever how it generates the normal, Depth and Ambient Occlusion maps is beyond me.
Unity seems to also incorporate some 2D lighting, but it seems to require some normal maps beforehand. Overall its an interesting topic and it can create some interesting effects.

















 just some examples
just some examples